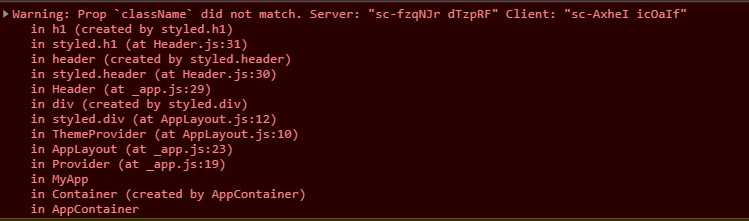
[Error] Warning: Prop `className` did not match.
May 23, 2020
문제점
next.js에서 styled-component 사용하다보면, 아래와 같이 경고 메시지가 뜨고 화면에 스타일이 적용되지 않을 때가 있다.

개선점
서버사이드렌더링되도록 수정한다.
참고 소스 : https://codesandbox.io/s/github/zeit/next.js/tree/canary/examples/with-styled-components
- 패키지 설치
npm install dev babel-plugin-styled-components- package.json과 같은 위치에 .babelirc 파일을 만들고,
- pages 폴더 안에 _document.js 파일을 만든다
┌ package.json
├ .babelirc
├ pages
└ _document.js- .babelirc 파일에 아래와 같이 작성한다.
{
"presets": ["next/babel"],
"plugins": [["styled-components", { "ssr": true }]]
}- _document.js 파일에 아래와 같이 작성한다.
import Document from 'next/document'
import { ServerStyleSheet } from 'styled-components'
export default class MyDocument extends Document {
static async getInitialProps(ctx) {
const sheet = new ServerStyleSheet()
const originalRenderPage = ctx.renderPage
try {
ctx.renderPage = () =>
originalRenderPage({
enhanceApp: App => props => sheet.collectStyles(<App {...props} />),
})
const initialProps = await Document.getInitialProps(ctx)
return {
...initialProps,
styles: (
<>
{initialProps.styles}
{sheet.getStyleElement()}
</>
),
}
} finally {
sheet.seal()
}
}
}