styled-components -- 스타일 확장
April 21, 2020
styled-components 사용법 — 1
styled-components 사용법 — 2
styled-components 사용법 — 3
styled-components — 스타일 확장
1. styled( 컴포넌트명 )
A컴포넌트에서 몇가지 스타일을 변경하여 B컴포넌트를 만드는 경우,
<Button />
<ButtonRed />
const Button = styled.button`
display:inline-block;
border-radius:50px;
padding:5px;
min-width:120px;
color:white;
font-weight:600;
`;
const ButtonRed = styled(Button)`
color:red
`;2. as
태그는 다르지만 스타일을 동일하게 사용할 때,
<Button />
<Button as="a" />
const Button = styled.button`
display:inline-block;
border-radius:50px;
padding:5px;
min-width:120px;
color:white;
font-weight:600;
`;3. as
태그가 다르고 스타일을 일부 다르게 사용할 때,
<Button />
<Anchor as="a" />
const Button = styled.button`
display:inline-block;
border-radius:50px;
padding:5px;
min-width:120px;
color:white;
font-weight:600;
`;
const Anchor = styled(Button)`
color:red;
`;4. withComponent
다른 컴포넌트와 같은 스타일을 적용하지만, 태그는 다른 컴포넌트를 만들어주는 매서드.
백틱내에 스타일을 추가로 적용시킬 수 있음.
지원되지 않을 매서드, as를 사용하길 권고하고 있음.
<Button />
<Anchor />
const Button = styled.button.attrs`
display:inline-block;
border-radius:50px;
padding:5px;
min-width:120px;
color:white;
font-weight:600;
`;
const Anchor = styled(Button.withComponent("a")).attrs({
href:`#`,
})`
text-decoration: none;
`;attrs 와 스타일 확장
<Button />
<Button as="a" />
const Button = styled.button.attrs({
type="button"
})`
display:inline-block;
border-radius:50px;
padding:5px;
min-width:120px;
color:white;
font-weight:600;
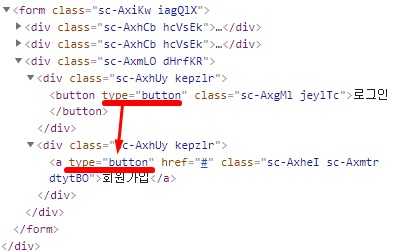
`;렌더링 결과

attrs를 사용하여 태그 속성을 지정하고 확장하면, 태그 속성까지 확장된 컴포넌트에 상속됨.
컴포넌트에서 태그 속성 지정하기
<Button type="button">버튼태그</Button>
<Button as="a" href="#">a태그</Button>
const Button = styled.button`
display:inline-block;
border-radius:50px;
padding:5px;
min-width:120px;
color:white;
font-weight:600;
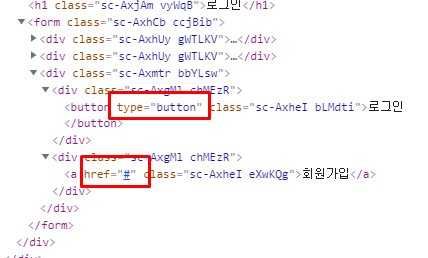
`;렌더링 결과

컴포넌트 각각 속성을 지정할 수 있음.