styled-components 사용법 -- 1
April 17, 2020
styled-components 사용법 — 1
styled-components 사용법 — 2
styled-components 사용법 — 3
styled-components — 스타일 확장

장점
- css코드를 css파일과 클래스 없이 사용 가능하다.
css는 전역에서 사용되므로 중복될 가능성이 컸다. styled-components를 사용하면 중복될 가능성이 줄어든다. - variable, mixins 사용 가능.
- 이미 정의한 스타일 컴포넌트 을 확장하고, 재사용 할 수 있다.
설치
npm install --save styled-components사용법
styled-components는 `백틱 내부에 스타일을 정의한다.
import styled from 'styled-components';
const 컴포넌트명 = styled.태그명`
css
`;
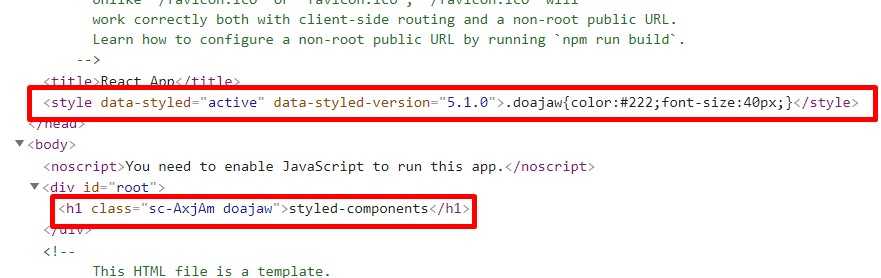
const Titile = styled.h1`
color: #222;
font-size:40px;
`
<Titile>styled-components</Titile>결과

주의사항
css에서는 마지막 ;을 삭제해도 문제가 없다.
styled-component에서는 ;를 빼면 컴포넌트를 확장할 때, css가 적용이 안 될 수 있다.
항상 ;를 넣는 습관을 갖는 것이 좋을 것 같다.
![[owlssi]](/static/035ce7483ee8f639767376dfc414c0e6/e5b88/profile.png)